Skill-it
Learning & Accountability Tool
This project included the concept and creation of an independent learning and self-accountability tool, with focus on user research, iterative testing, and responsive design. Skill-it is a mobile-first website to organize, remind, support, and celebrate adult learners’ accomplishments.
Context: People are ambitious about learning something new at the start, but encounter obstacles and often give up before reaching their goals. A tool that helps with motivation and accountability should be personalized to work for each individual in helping them persist and accomplish their goal(s).
Role
Sole product designer
Duration
3 months, 2024
Tools
Figma, FigJam, Zoom, Google Workspace, Microsoft 365, Stark
Project Type
End-to-end responsive site & branding
Research
Goal
Understand users’ goals and obstacles when learning a new skill
Method
User interviews to understand individual goals, motivations, challenges, and successes
Participants
5 adults, ages 37-80
Comfort with technology ranging low to high
Recently or currently learning a new skill independently, outside of formal education structures
User Questions
What motivates people to learn a new skill?
What obstacles prevent people from accomplishing their goals?
What helps people overcome those obstacles?
How do people track their progress?
How do people define success in learning a new skill?
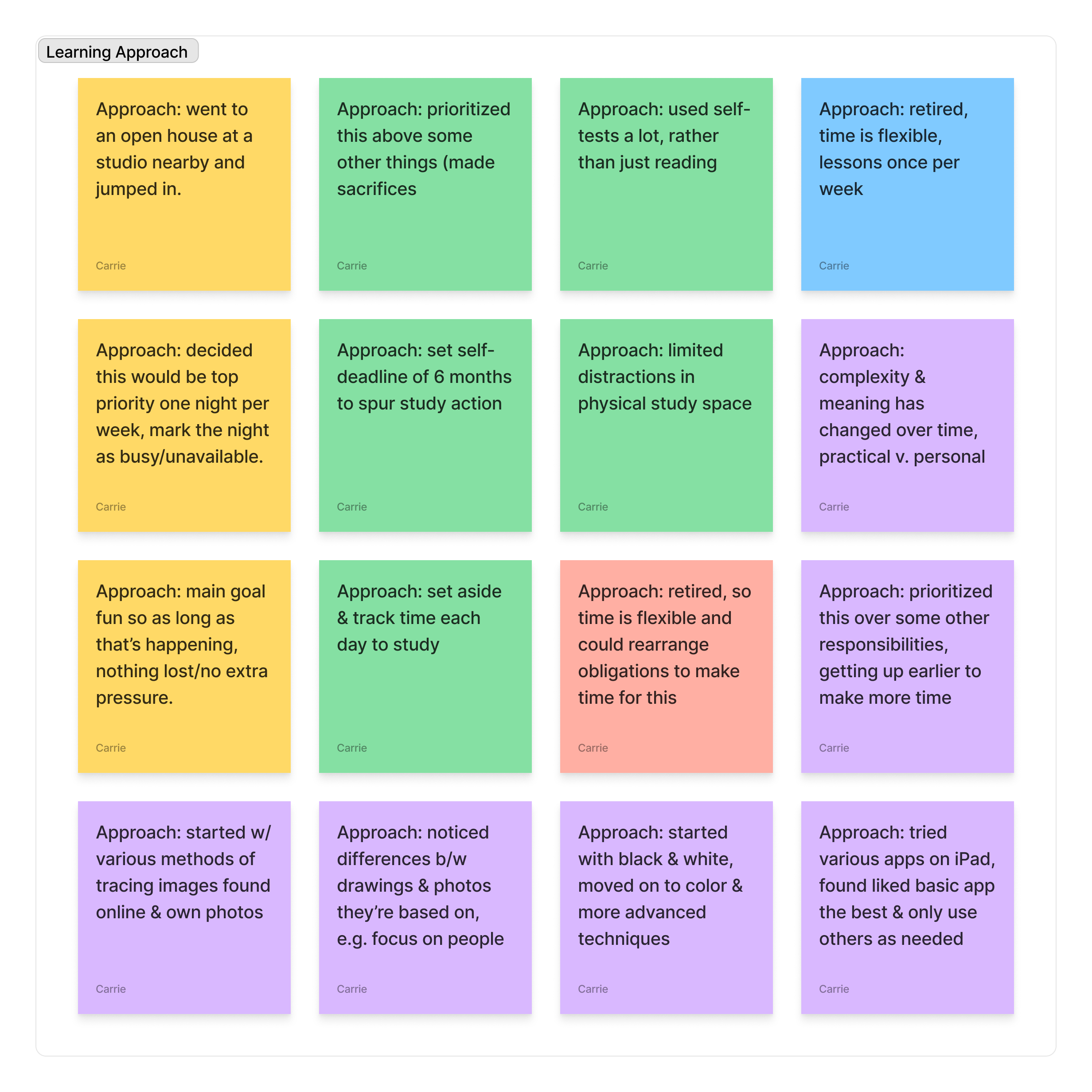
User Findings
Common motivations:
Personal enrichment & work-life balance
Sense of accomplishment or self-sufficiency
Career advancement
Common obstacles:
Lack of time & competing priorities
Low confidence & feeling stuck
Find technology intimidating or confusing
Struggle to find best tools to match preferences
Stats:
100% preferred simple and easy-to-use tools, even if that meant fewer features available
60% found social encouragement & positive support helpful in staying motivated
40% found motivation from not wanting to disappoint others
User Personas
Competitive Research
Evaluated existing competitors for strengths, weaknesses, gaps and opportunities
Overall strengths:
User-defined milestones & success metrics
Simple to use
Built-in reminders
Overall weaknesses:
Unclear pricing structure
Lack of cross-platform & web options
Lack of recognition & celebration of successes
Goals & Features
Project Goals
Categorize must-have, nice-to-have, surprising/delightful, and plan for future
Focus on what sets Skill-it apart from competitors
Prioritize based on resources, time, user needs and feedback
Feature Priorities
Structure & Flow
Sitemap
Card sort results informed grouping & overall structure
Flat structure for simplicity of use & ease of visibility
Focus on what sets our product apart from competitors: user-personalized goal details
Task & User Flows
Create goal: users want structure for setting goals, while allowing personalization
Edit goal: users want to adjust any aspect of their goal(s) as needed, such as deadlines or reminders
Following SMART goal guidance (see NSLS)
Wireframing
Lo-Fi Sketches
Create structure, containers, groupings, relationships
Clear feedback, familiar icons support intuitive user experience
Decisions based on user research and NNG guidelines
Digital Wireframes
Mobile-first
Visualize sizing, proportions, shapes
Consider elements, containers, interactions
Responsive Desktop
User research indicates some prefer desktop viewport
Simple & straightforward (priorities for users)
Responsive, seamless user experience
Visual & UI
-

Logo & icons
Clear, clean lines, easy to read & recognize
-

Color palette
Reflects brand values:
—Growth, balance (green)
—Creativity, imagination (purple)
—Cheerful, forward-thinking, optimism, warmth (yellow) -

Type
Simple fonts, large x-height, clear sizing standards
-

UI Components
Recognizable, reusable, adjustments based on user research & NNG guidelines
-
Simple, supportive, personal
Decisions driven by user research, accessibility, & NNG guidelines
High Fidelity & Prototyping
High Fidelity Mockups
Mobile & Desktop
Putting it all together
Usability Testing
Success metrics:
Users complete tasks in time allotted (4/5)
Errors are low frequency & low severity (see priority revisions)
Users provide positive qualitative feedback (5/5)
Tech comfort level correlated to error rates & overall satisfaction (low overall tech comfort = higher frustration, lower satisfaction)